パワーポイントの画面を開いて文字を打ち、次にあなたが直面すること。
それは、「パワーポイントの色、何を選んだらいいか分からない」ではありませんか?
パワーポイントでは計算上、なんと約1678万色の中から好きな色を使うことが可能なため、あなたが選ぶ色の組み合わせは、唯一無二の配色になるのです。
しかし、その中から毎回「色ガチャ」のような感覚で適当に選んでいたりしませんか??
色の使い方、つまり配色は、パワーポイントの雰囲気を大きく左右します。
色ガチャは成功すればいいですが、失敗すると大変なことになってしまいます。
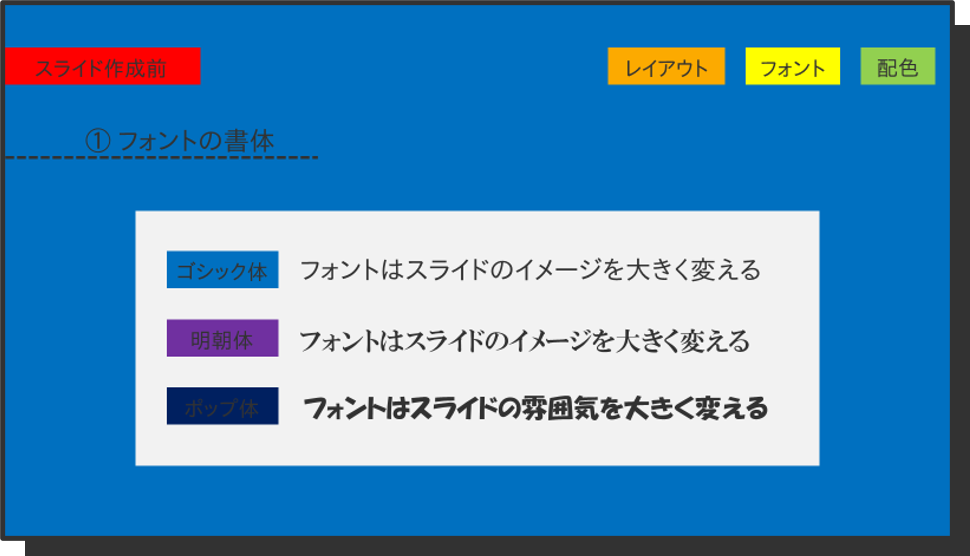
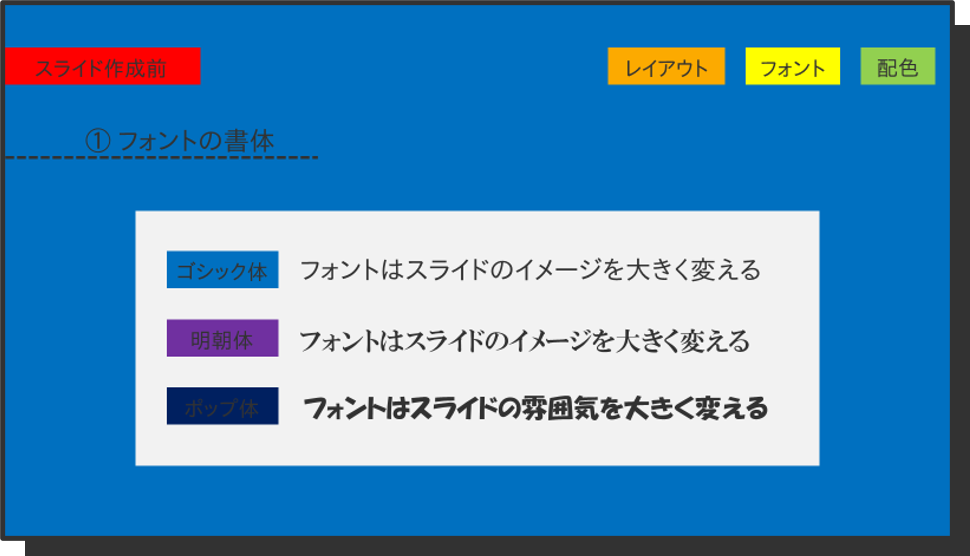
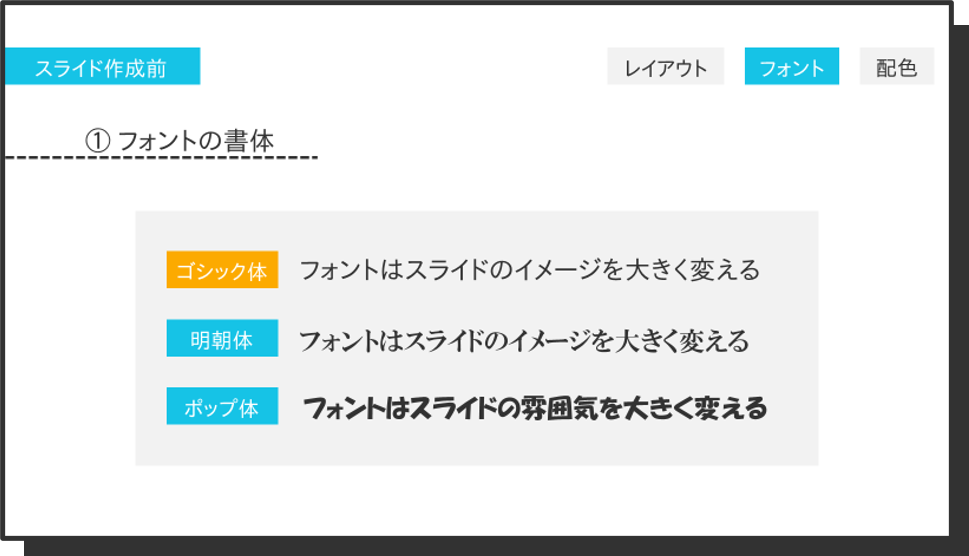
色ガチャに運よく(?)成功した場合

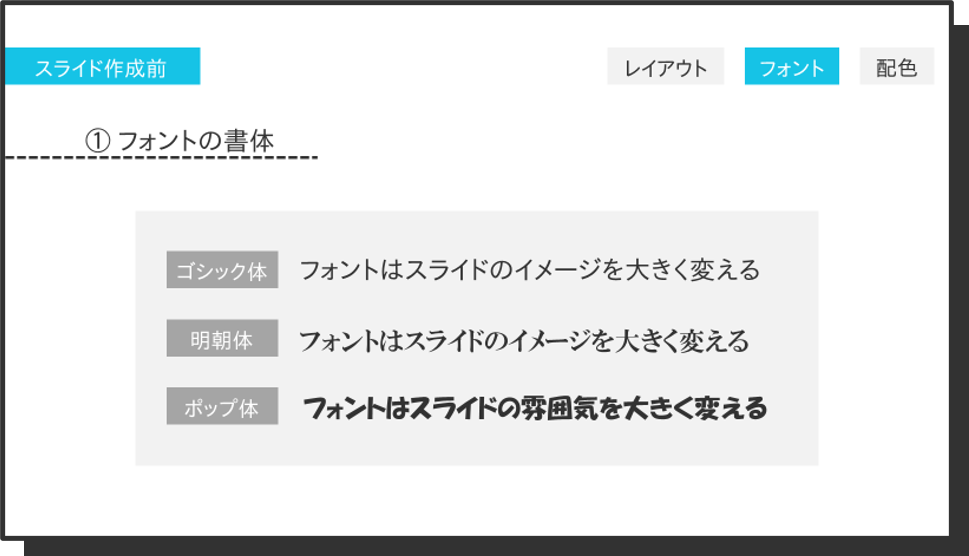
色ガチャに失敗してしまった場合

どうでしょうか。
書かれている内容は全く同じです。でも、色の選び方を間違えてしまうと、せっかくのプレゼンが台無しになってしまうこともあります。
「自分にはセンスがないから…」と不安になる方もいるかもしれません。もちろん、一定のレベルを超えてくると本格的な勉強は必要です。
しかし、完全な初心者でも、正しい手順さえ踏んでいれば、少なくとも色選びで大きく失敗することはありません!
今回は皆さんと一緒に、失敗しない色選びの考え方を勉強していきます。
パワーポイントはたったの4色で作れる
パワーポイント初心者が陥りがちな最初の罠は、
「色をたくさん入れすぎてしまうこと」です。

こういうスライドを見ると、「あっ…」と言葉を失ってしまいます。
さすがにこれはやりすぎかもしれませんが(笑)
色を増やすとスライドが華やかになりますが、選び方や使い方に失敗すると、見ている側の不快感に繋がってしまいます。
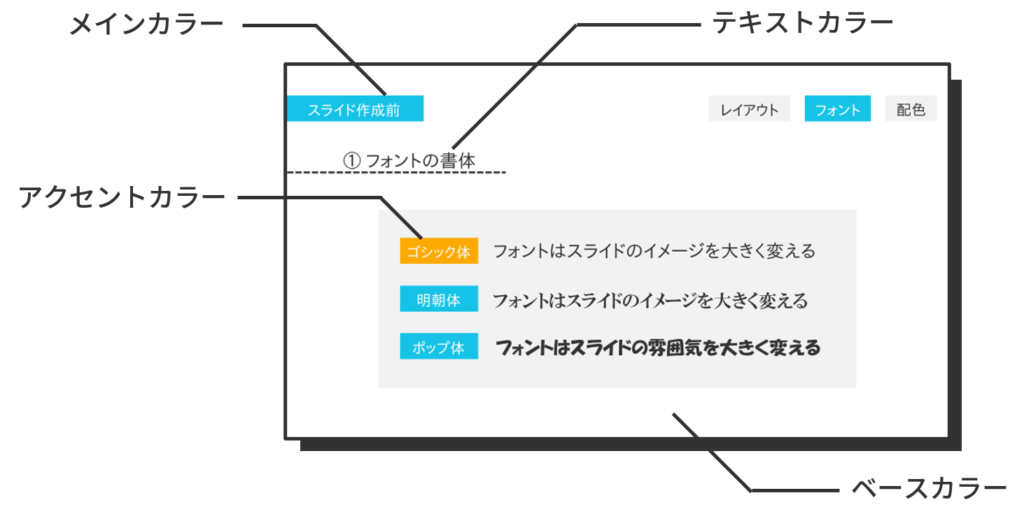
パワーポイントはこれらの4色だけで美しくまとめられるのです。
- 「ベースカラー」…背景色(白)
- 「テキストカラー」…文字色(黒)
- 「メインカラー」…主役の色(水色)
- 「アクセントカラー」…強調の色(オレンジ)
そう、たったの4色です。
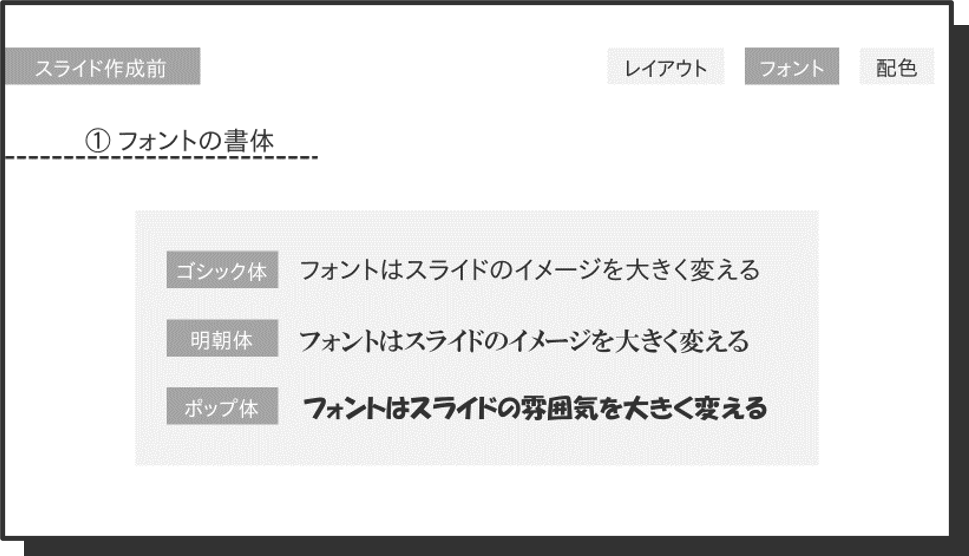
これに従って作ったパワーポイントがこちらになります。

さっきのと比べても違いは一目瞭然ですね。
薄いグレーの図形があり、厳密には4色ではありませんが、これもテキストカラー(濃いグレー)を薄くして使っているので、元となる色は4色と言えます。
では、これらの4色を決める方法を見ていきましょう。
ベースカラーは基本、「白」を選ぶ

ベースカラーとは、余白や背景に使われる色です。このスライドの白い部分が該当します。
ベースカラーは、文字や図形が入らない余白すべてに関係します。
この色については、配色に慣れるまでは基本的に「白」を使いましょう。
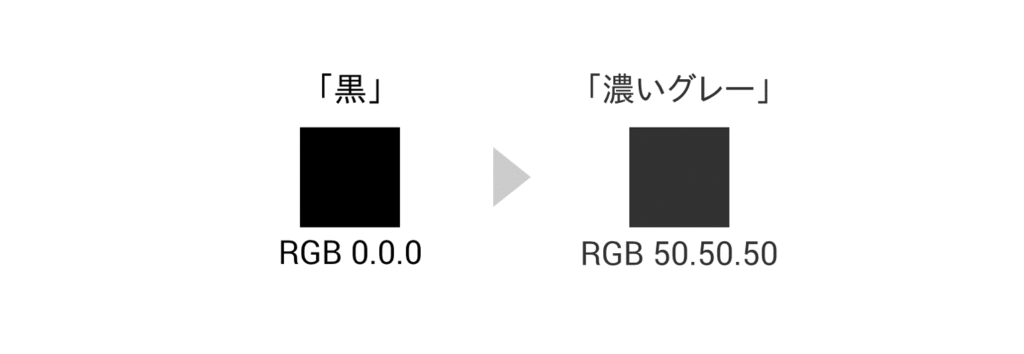
テキストカラーは「濃いグレー」にする

なぜ黒ではないのかというと、純粋な黒を使った場合、背景色とのコントラストが強すぎてしまうためです。RGBをいじる必要があるので少し面倒かもしれませんが、視認性のためにもひと手間加えておきましょう。
メインカラーはパワーポイントの主役となる色

メインカラーとは、パワーポイントのスライドにおいて主役となる色です。
与える印象の大部分が決まるため、スライドで扱うテーマに結び付けた色を用いると効果的です。
例えばパワーポイントについてのプレゼンならオレンジですね。
メインカラーを決める
このメインカラーはなんでも好きな色を選べるわけではなく、2つの重要な要素に着目して決めなくてはなりません。
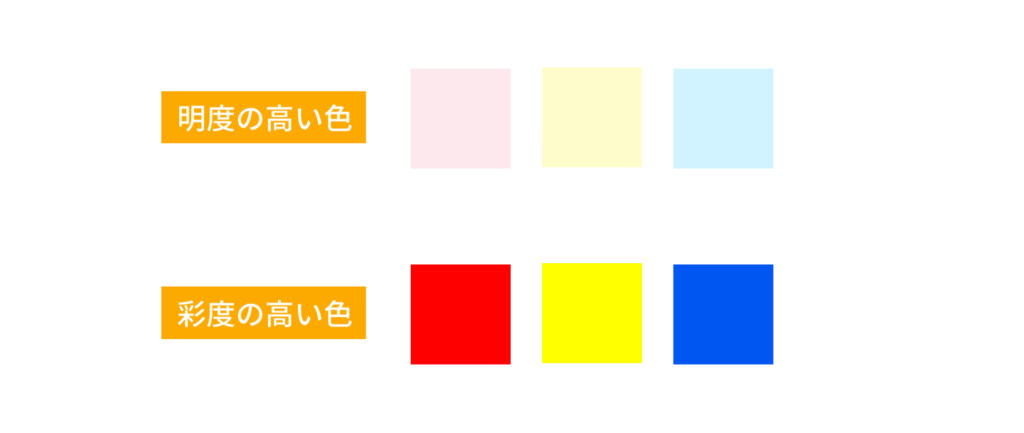
それは、「明度(=明るさ)」と「彩度(=鮮やかさ)」です。

色にはそれぞれ明度と彩度が設定されていますが、明度が高すぎると見づらくなってしまい、彩度が高すぎると刺々しい印象を与えてしまいます。
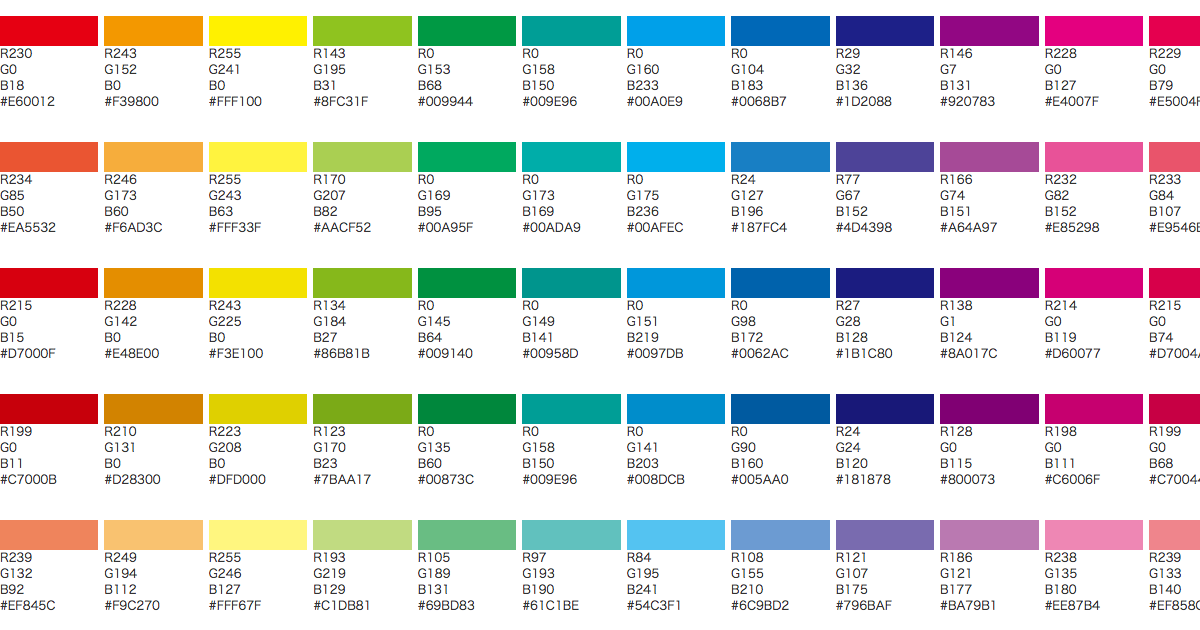
また、筆者がメインカラーを決める際に良く使っているサイトを載せておきます。
それぞれの色の明度と彩度も載っているので、直観にビビっと来た好きな色を選んでみてください。
色見本、配色を提案するWEB色見本のホームページ。選んだ色をキーカラーにして色の法則から多彩な配色と出会えます。漫画配色…
アクセントカラーはメインカラーと区別する

いよいよ最後のステップです。
アクセントカラーとは、パワーポイントの配色にアクセントを付ける際に用いる色です。
スライドで最も目立たせたい部分に使用します。上のスライドでは、オレンジの部分ですね。
色相環でアクセントカラーを見つける
アクセントカラーは、メインカラーとの相性が大事になってきます。
よって、適当に選んでもなかなかうまくいきません。
メインカラーが決まった後に、アクセントとなる色をセンス良くまとめるためには、色相環というものを使います。
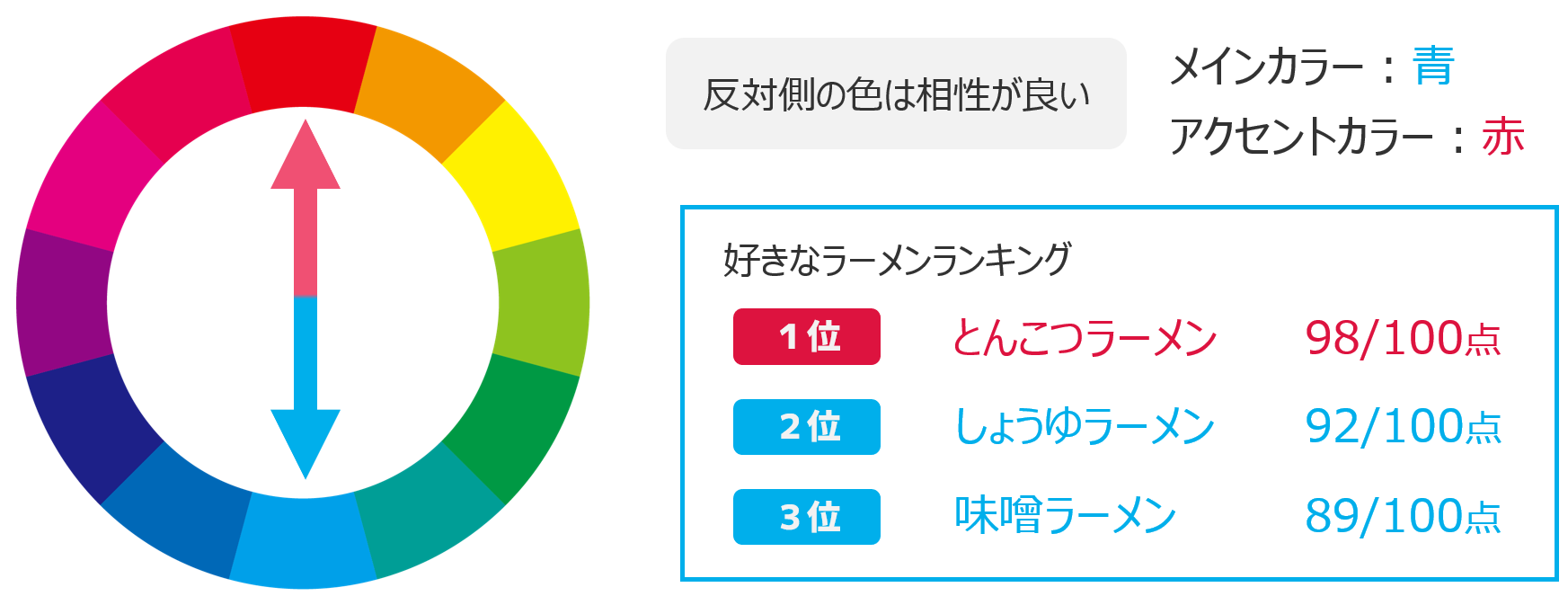
色相環とは、以下のように各色の位置関係を図に表したものです。

アクセントカラーは、メインカラーに対して色相環上で反対に位置する色を使うことが一般的です。
例えば青をメインカラーにした場合、アクセントカラーには赤やオレンジを使う、といった感覚です。
こちらも、先ほどのサイトでメインカラーを選択すると、色相環に従っておすすめのアクセントカラーの候補を提示してくれるのでお勧めです。
色見本、配色を提案するWEB色見本のホームページ。選んだ色をキーカラーにして色の法則から多彩な配色と出会えます。漫画配色…
まとめ
パワーポイントは基本的に、これらの4色で構成するとまとまりが良くなります。さらに色を増やしたい場合は、テキストカラーやメインカラーを少し薄くして使うと良いでしょう。
また、今回紹介したのは、あくまで色を簡単にまとめるための基本的なやり方です。色を効果的に使ったり、スライドの雰囲気に合わせた色選びをしたりするなど、配色は本当に奥が深いです。
よりキレイに魅せるスライドづくりを目指して、挑戦してみてくださいね。
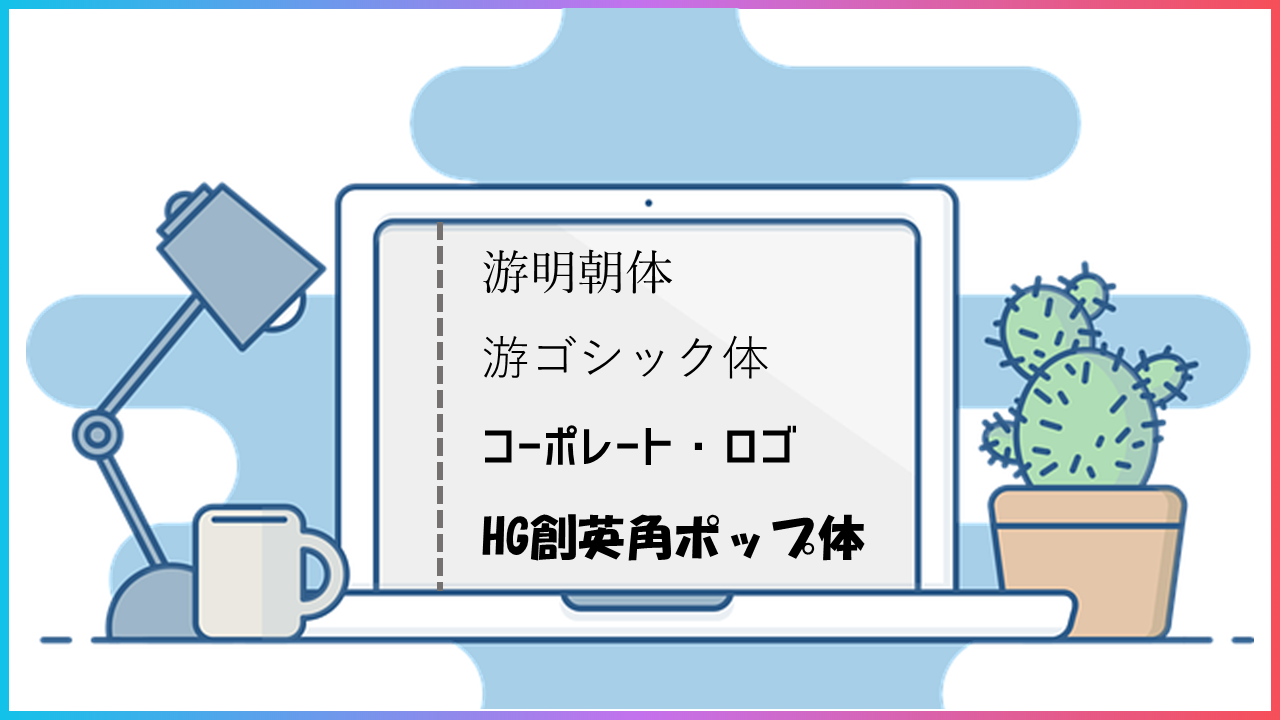
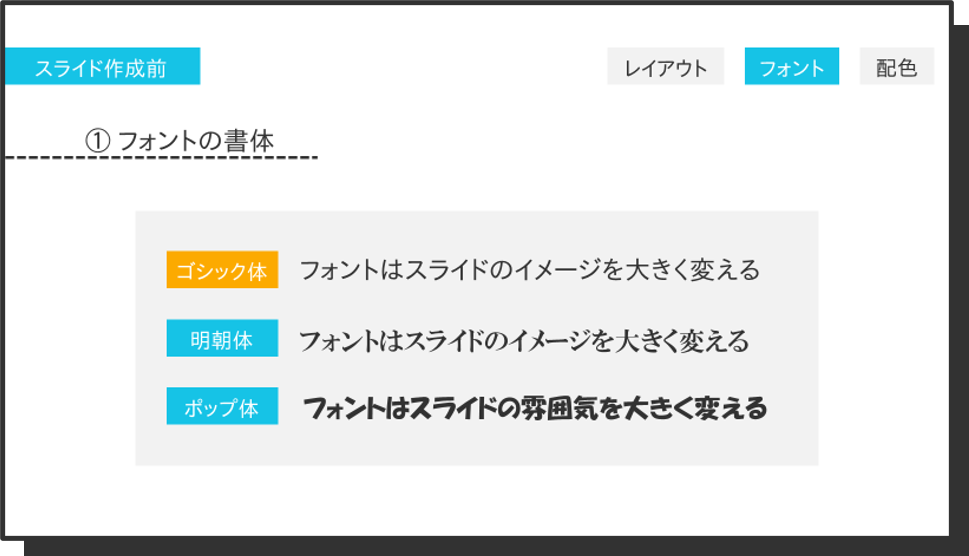
世の中には様々な種類のフォントがありますが、どのフォントを選ぶかによって与える印象は全く違います。今回はパワーポイント(=パワポ)において超重要項目である、フォントについて見ていきましょう。「あれ、なんか文字が読みにくいな…」なんて[…]
突然ですがみなさん、こちらに2つのグラフがあります。どちらもパワーポイント(=パワポ)で作ったのですが、違いを見てください。どちらも同じデータを使っていますが、かなり印象が違うと思いま[…]