パワーポイントの見た目の大半を決定づけるフォント。
世の中には多くのダウンロードフォントが出回っており、
おすすめのフォントについても多くのサイトで紹介されています。(かくいう私もフォントについてはこちらの記事で熱弁しています(笑))
世の中には様々な種類のフォントがありますが、どのフォントを選ぶかによって与える印象は全く違います。今回はパワーポイント(=パワポ)において超重要項目である、フォントについて見ていきましょう。「あれ、なんか文字が読みにくいな…」なんて[…]
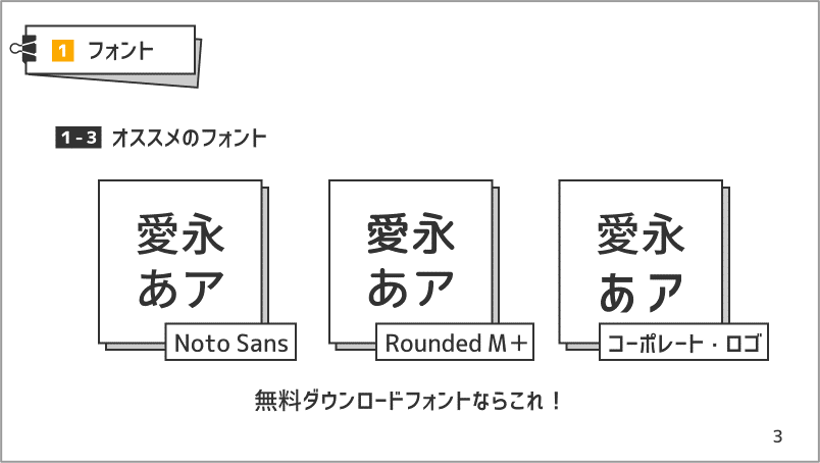
数多くのフォントがある中、やはりパワーポイントにふさわしい、いわば人気のフォントというのも存在します。
特にWindows版の場合、「游ゴシック」と「メイリオ」の2つは、ほとんどのサイトでおすすめに選ばれているフォントです。
今回はその中でも、「メイリオ」の特徴とおすすめの使い方を紹介していきます!
なぜメイリオがおすすめされているのか?
そもそも、なぜメイリオは多くの人からの支持を受けているのでしょうか。
パワーポイントでフォントを選ぶ際には、いくつかの基準をクリアしている必要があるのですが、実はメイリオはその多くをクリアしている優秀なフォントなのです。私の考える特徴を3つ紹介します。
はじめからパワーポイントに搭載されている
Windowsであれば、メイリオは必ずはじめからパワーポイントに搭載されています。つまり、ダウンロードをする必要がなく、パワーポイント初心者でも問題なく使用することが出来ます。
え、それだけ??と思われる方もいらっしゃるかもしれませんが、「ダウンロードをする必要がない」というのは何よりのアドバンテージになります。
これらの画像を見比べてみてください。
ダウンロードフォントは、文字崩れが起きやすい


お気に入りのフォントをダウンロードして作った渾身のパワーポイント(=パワポ)、いざプレゼン本番にプロジェクターで写してみると、、「あれっ、、フォントが崩れてる!!?」設定したはずのフォントが勝手に違うものに変わっ[…]
よって、どのPC・端末で開いてもレイアウトに悪影響を及ぼさない、初期搭載のフォントというのは重宝するのです。
視認性・可読性・判読性に優れている
視認性・可読性・判読性は簡単に言うと、「パッと見た時の見やすさ」を表しています。
つまりメイリオは、単純に見た目が優れているということになります。
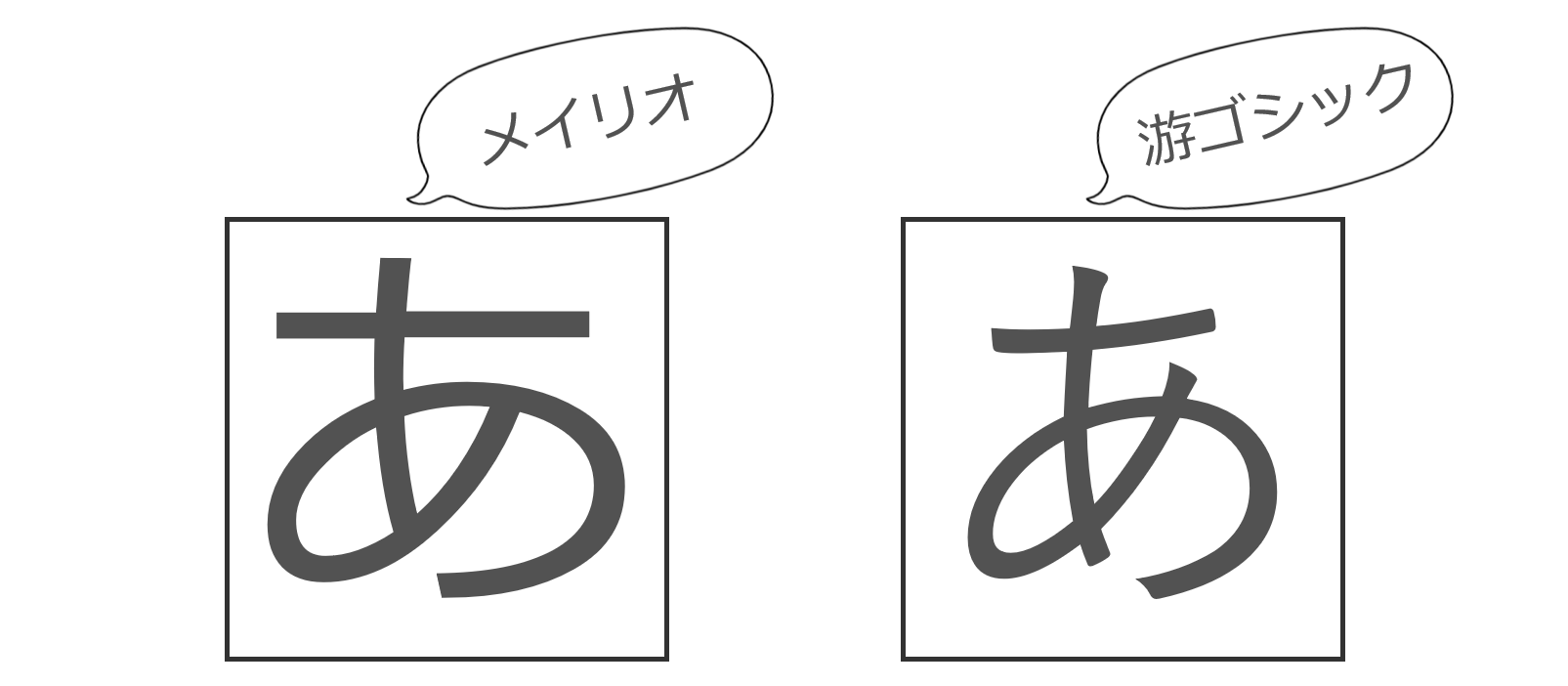
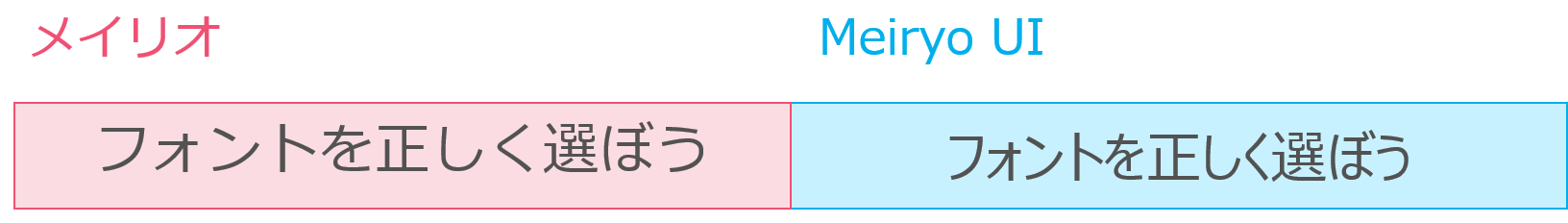
メイリオの見た目

メイリオは他のフォントと比較して、縦横の線の太さが均一であるという特徴があります。文字自体の大きさも、枠内をギリギリまでいっぱいに使っているため読みやすいです。
游ゴシックとの比較

同じ基準をクリアしている游ゴシックとの違いとしては、メイリオは角が立たない丸みを帯びた形をしているという点が挙げられます。
よって、プレゼンに少しポップで柔らかい印象を演出できます。シーンによって游ゴシックとの使い分けをするとなおいいでしょう。
2つの「ウエイト」を持っている
ウエイトとは、文字の重さ、つまりは太さのことです。
学校の教科書でもブログでも、パワーポイントでもそうなのですが、見出しや強調したい部分というのは太い文字が使われています。太さを変えるときに全く違うタイプのフォントに切り替えて使うのは面倒ですし、何より統一感がなくなってしまいますよね。
よって、フォントを選ぶ時には2つ以上のウエイトを持つものを選ぶのが好ましいとされています。
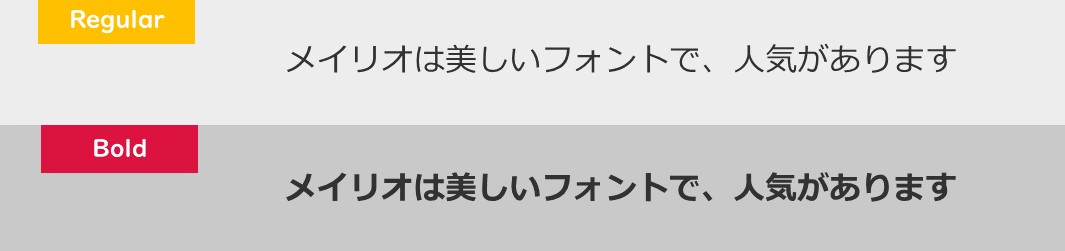
RegularとBoldの使い分け

メイリオは1種類しかウエイトがないように見えますが、太字アイコン【B】をクリックすることで、このように2種類のウエイトを使い分けることができます。
このように、メイリオは3つの優秀な特徴を兼ね備えた優秀なフォントと言えます。
メイリオは文字が上に寄ってしまう
メイリオは優秀なフォントですが、もちろん欠点も存在します。
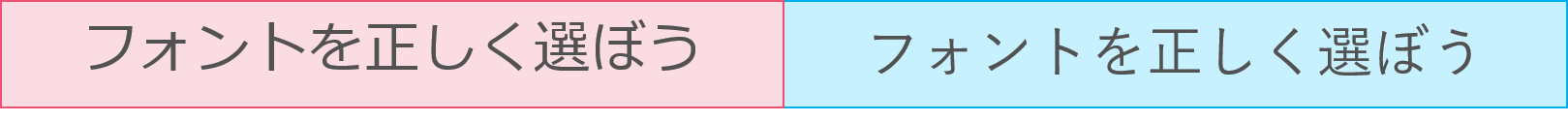
その欠点とは、文字の位置です。こちらの画像を見てください。

左がメイリオで、右が遊ゴシックです。いずれも中央に文字を配置しているのですが、メイリオは文字が若干、上に寄ってしまっています。
もちろん、文字だけで使う分には問題ないのですが、図形の中に文字を直接書き込む場合はどうなるでしょうか?

このように、図形の中心よりも上に文字が寄ってしまい不格好です。
これはメイリオの仕様とはいえ、少し残念ですよね。
メイリオの代わりに「Meiryo UI」を使う
メイリオは、そのまま使ってしまうと文字が上に寄ってしまいますが、いくつか対策があります。
その対策方法の1つは、「Meiryo UI」を使ってみることです。
「Meiryo UI」とは?
「Meiryo UI」とは、メイリオの亜種のようなフォントです。
UIと名前がつくフォントは他に「Yu Gothic UI」「MS UI Gothic」などが挙げられます。
中央に配置される

見た目は少し似ていますが、「Meiryo UI」の場合は、図形の中に入れてもしっかりと図形の中心に文字が配置されます。
「Meiryo UI」の「メイリオ」との違い
UIという名前が付くとフォントの種類がやや変わります。
具体的にどう変わるかというと…
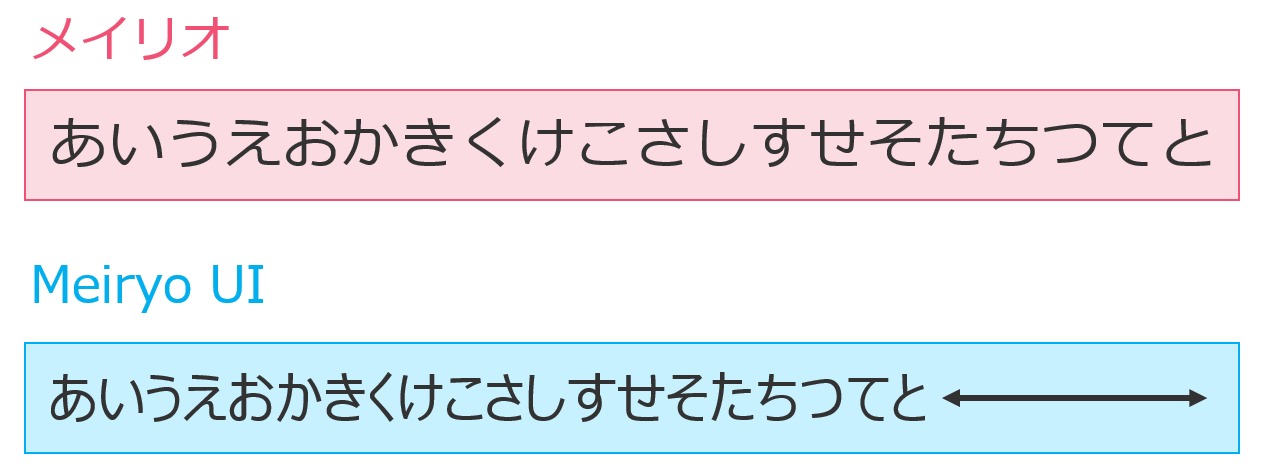
字間、行間ともに狭くなる

このようにMeiryo UIを使用した場合は、メイリオと比較して文字の幅が狭くなります。
これはUIフォントの特徴でもあるのですが、UIフォントはMicrosoftがWindowsで使用するためのフォントとして作成しました。
Windowsでファイル名やメニュー名を表示する時に、特定のスペースに全ての文字を入れきる必要があったため、文字の幅が狭くなっているそうです。よって、パワーポイントやワードなどで使われているUIフォントも同様に、字幅が詰められています。
あくまでメイリオを使いたい場合(推奨)
しかし、やはりMeiryo UIは字幅が狭く少し窮屈なため、メイリオの方がいい!という方は多いです。(私もその1人です)
そこで、あくまでメイリオを使いたいけど文字が上に寄る事態は避けたいという方に3つの対処法を紹介します。どれも結果として文字が中央付近に集まるようになるので、一番肌に合うやり方を採用してみてください。
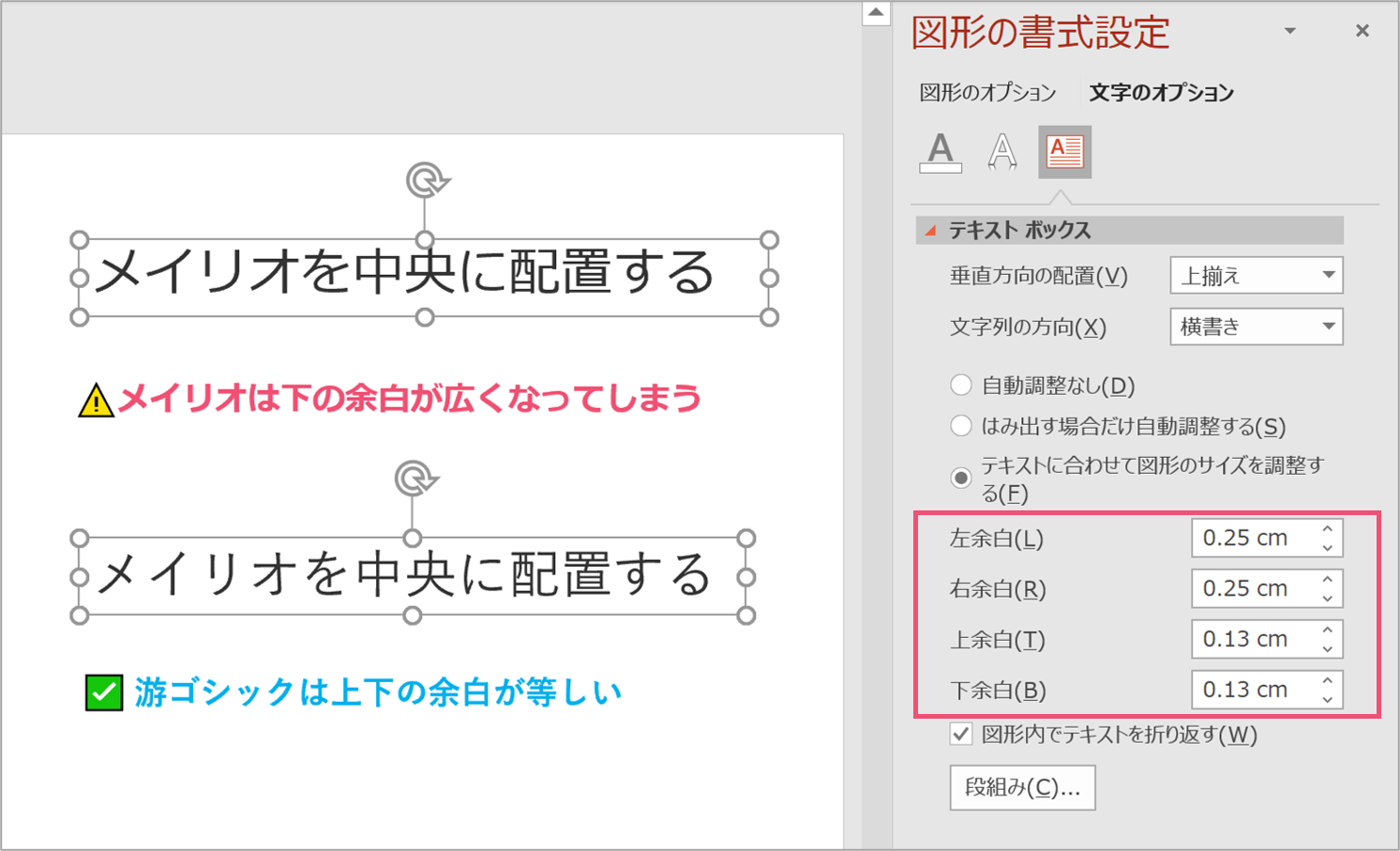
① 余白を調整してみる
余白の設定画面

1つ目は余白の調整です。
文字には余白というものが設定されています。(【図形の書式設定】➜【文字のオプション】➜【テキストボックス】で確認できます)
この余白は初期設定で、上下と左右は同じ幅で設定されているのですが、そのままだとなぜかメイリオは下の余白が広くなってしまいます。これが、図形の中に文字を入れた時に文字が上に寄ってしまう原因です。
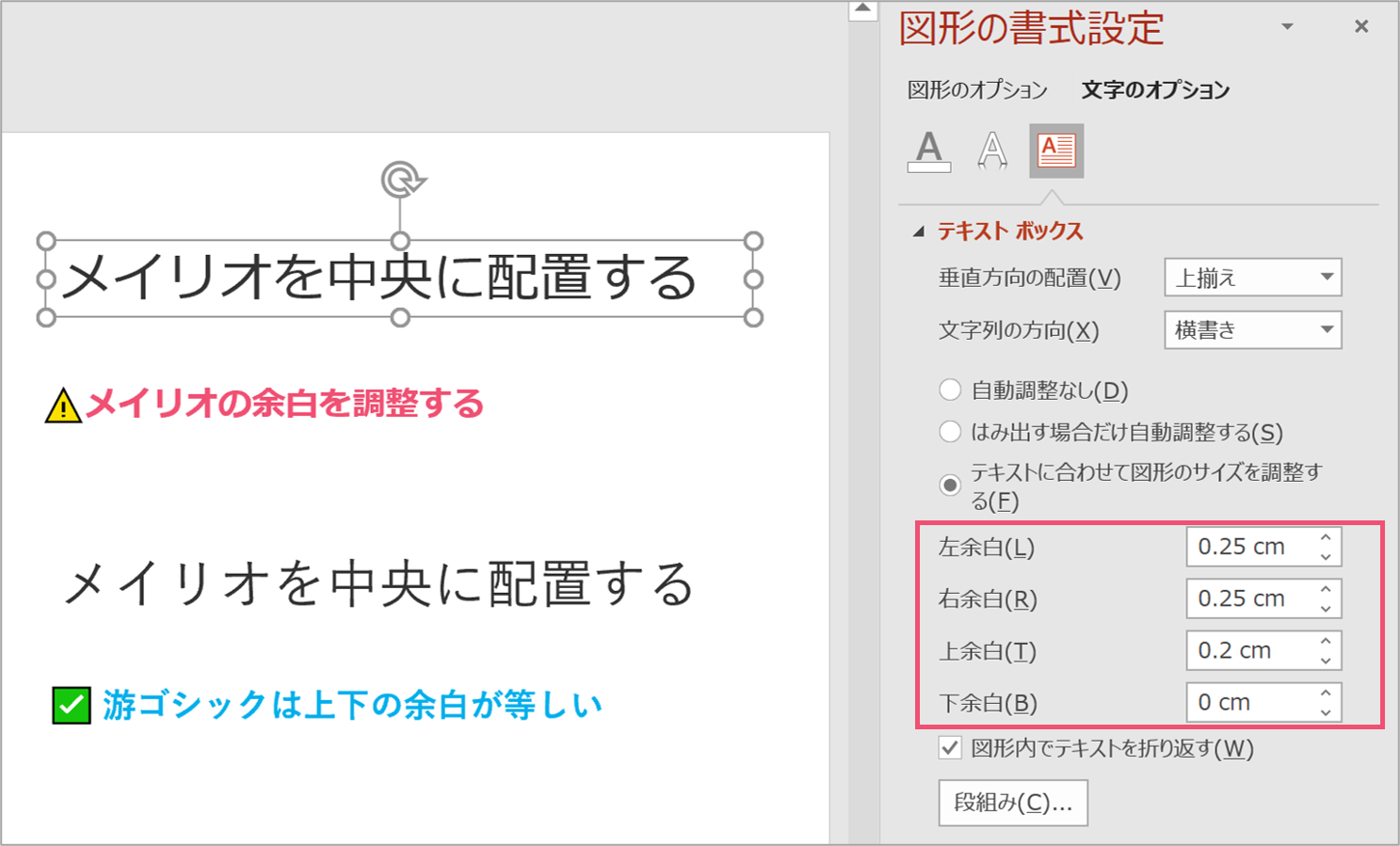
よって、文字が真ん中に配置されるように余白を調整してあげましょう。
余白を調整する

② 行間を変えてみる
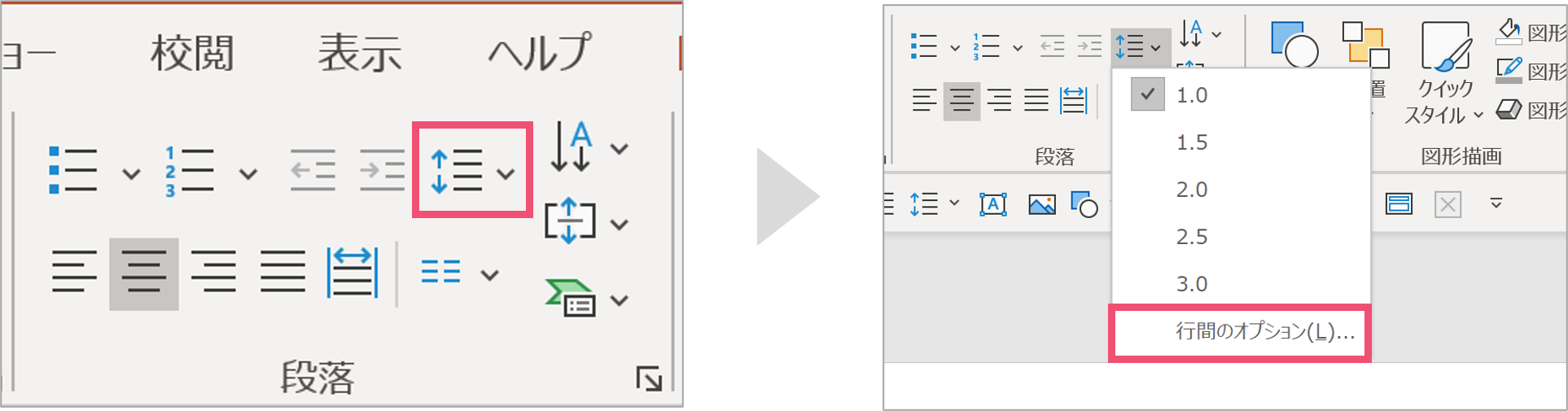
2つ目は行間の調整です。
行間では、行と行の間の余白を調整することが出来ます。
行間のオプションを開く

行間を1.2~1.3倍に変更する

みなさん、パワポの「行間」って気にしてますか?「行間」とは文章における1行ごとの間隔のことですが、パワポを作る上で行間を気にする人は少ないと思います。しかし、行間はパワポの見やすさに大きく関わる要素の一つです。こちらを見[…]
③ 文字をテキストボックスで入力する
3つ目は至って単純な方法です。
文字を図形に直接書き込まず、上からテキストボックスで被せればいいのです。
テキストボックスをうまく被せる

テキストボックス内ではメイリオはやや上に文字が寄ってしまうため、テキストボックスを図形の中心より下に来るように配置することで、図形の中では文字がだいたい真ん中に来るようにできます。
注意点:既定のテキストボックス/図形に設定しておく
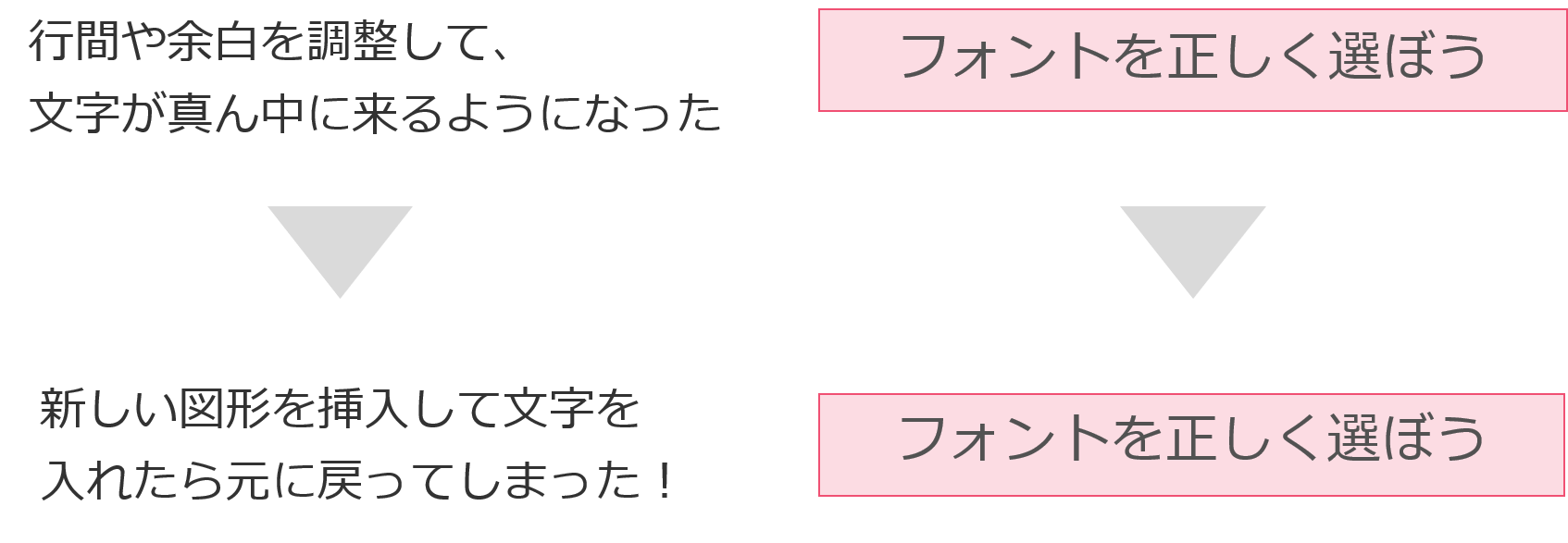
余白や行間を調整した場合、その設定を保存しておきましょう。
余白や行間は毎回リセットされてしまう

このように、1度余白や行間を設定しても、新しい図形やテキストボックスを入れた際には設定がリセットされてしまいます。したがって、新しい図形やテキストボックスを挿入した時も、1度設定した状態のまま使えるようにしておきましょう。
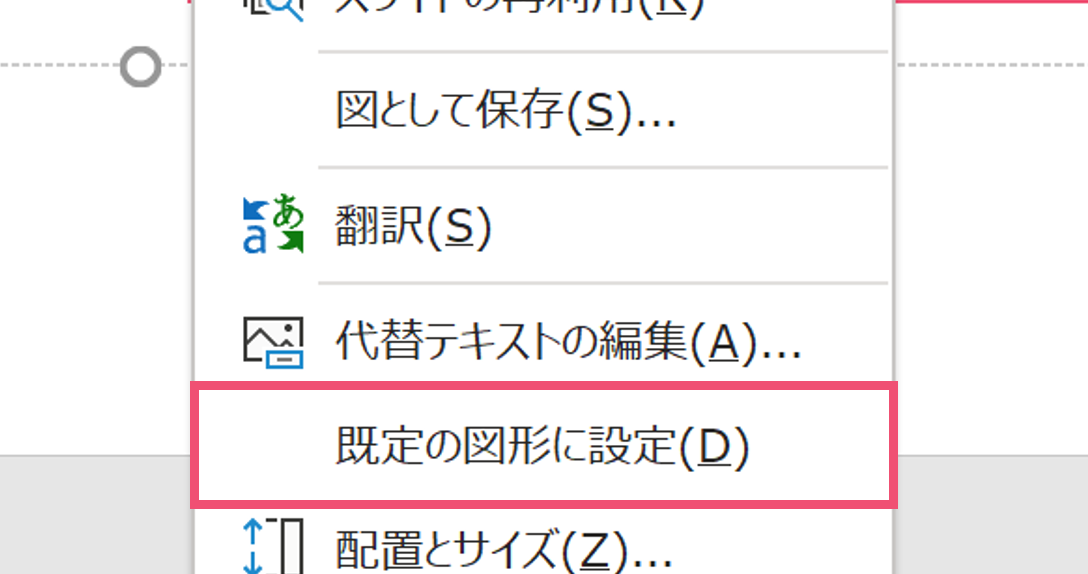
既定の図形/テキストボックスに設定

※テキストボックスの場合も同様の操作ですが、【既定のテキストボックスに設定】という表記になります。
まとめ
メイリオについては、これだけ知っておけば十分に使いこなせるようになります。
フォントを美しく見せるためには、選び方だけでなく使い方もしっかり勉強しておきましょう。
では、また別の記事でお会いしましょう。